Creating a Visual Comparison Scene in RealityCloud Studio
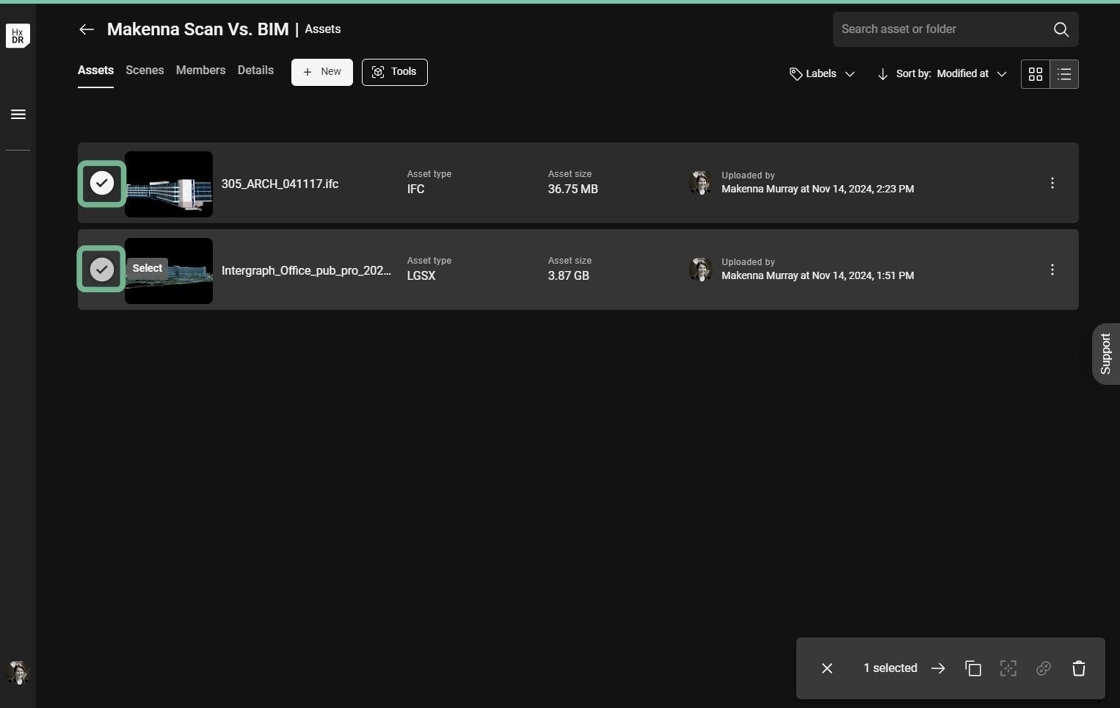
1. Navigate to the Assets you wish to combine in a scene and select them by activating the check box. The assets must be in the same project.
We recommend creating a folder for the Assets within the project to make location of the matching assets as simple as possible.

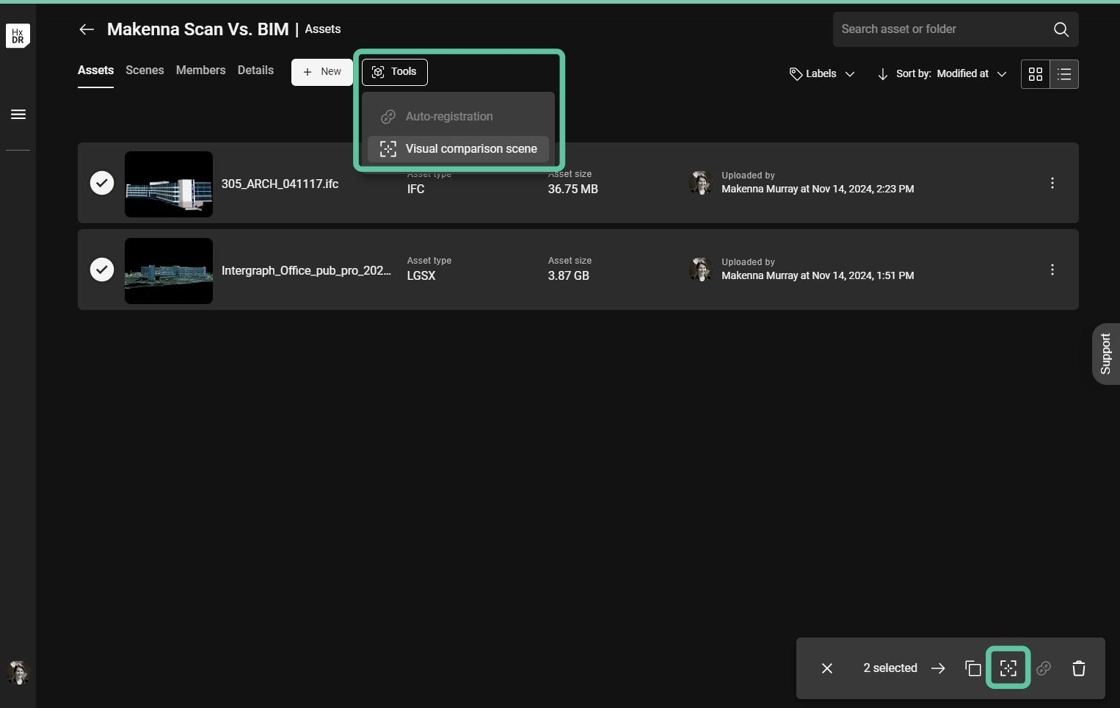
2. Click Tools then Visual comparison scene.
Alternatively, you may click the quick access Visual comparison button that appears at the bottom right of the screen.

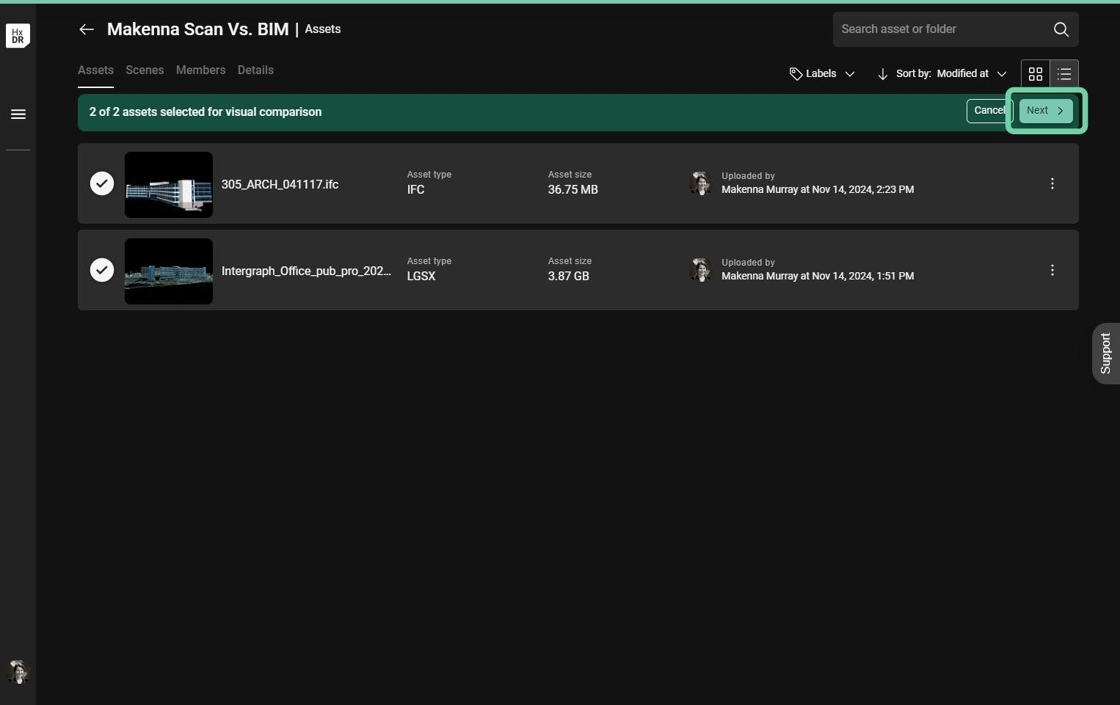
3. Ensure that the appropriate number of Assets are selected and click Next.
At this time, only two Assets at a time can be compared.

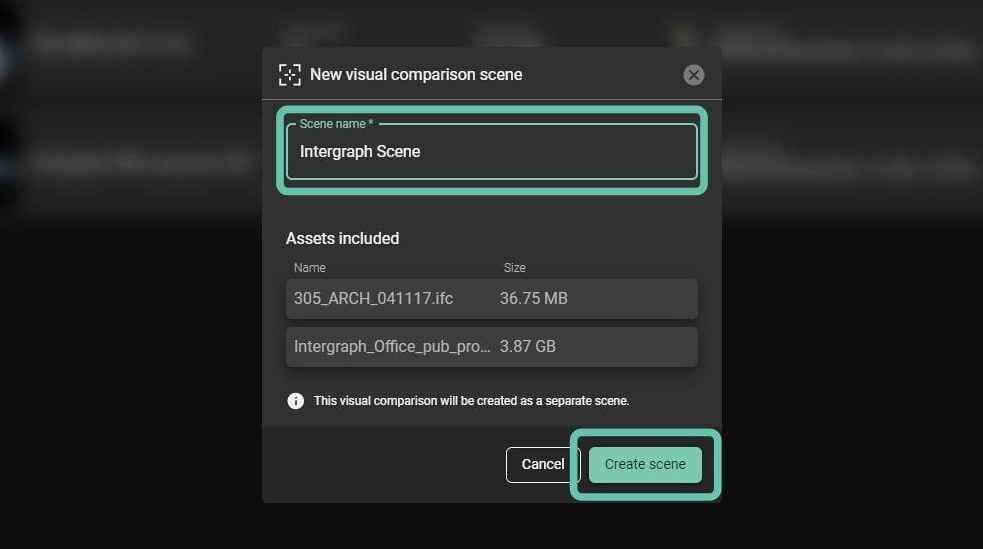
4. Name the Scene and click Create scene.

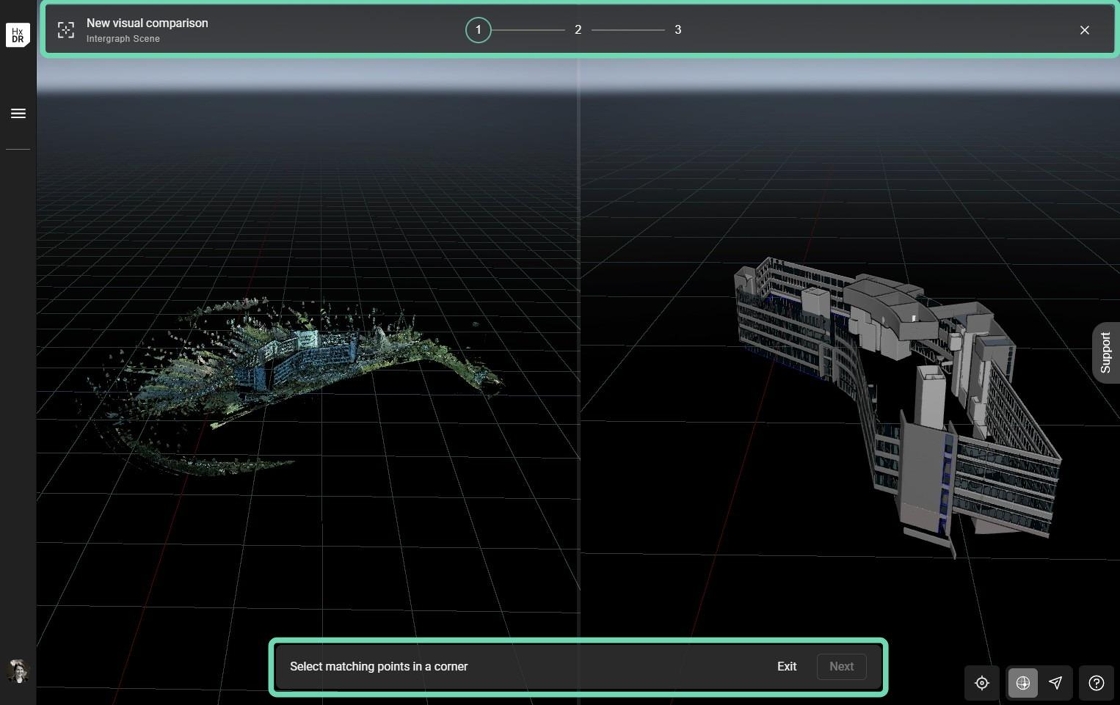
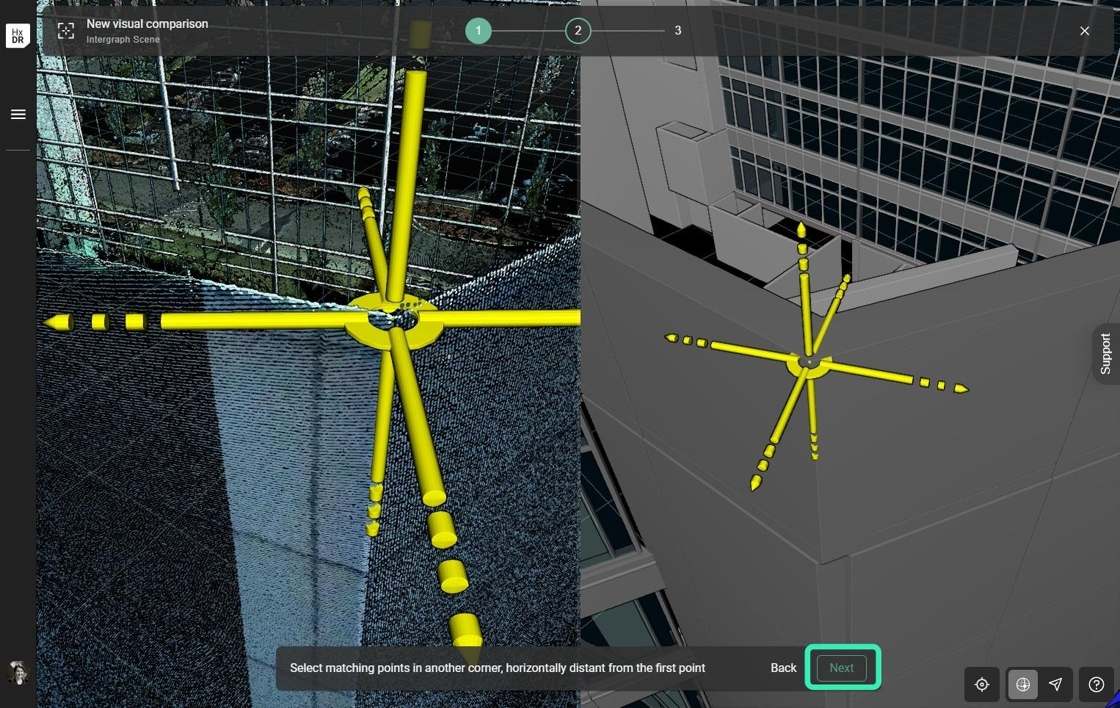
5. You will be placed into a side-by-side view of the two assets.
At the top of the screen, your progress within the workflow will be displayed.
At the bottom of the screen, the instructions for the current step will be displayed.

6. Identify distinct, matching points in both the model and the point cloud. You may pan, rotate and zoom in each asset independently to orientate to the desired points.
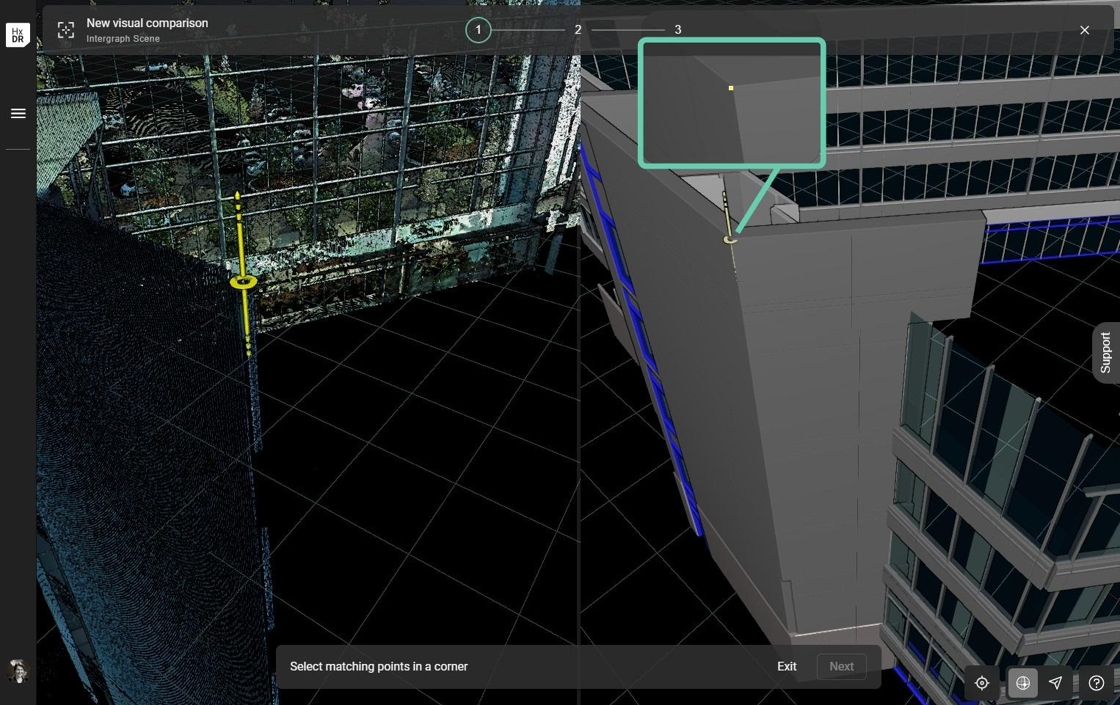
A magnification window will display a close-up view of the cursor to aid in precise picking.

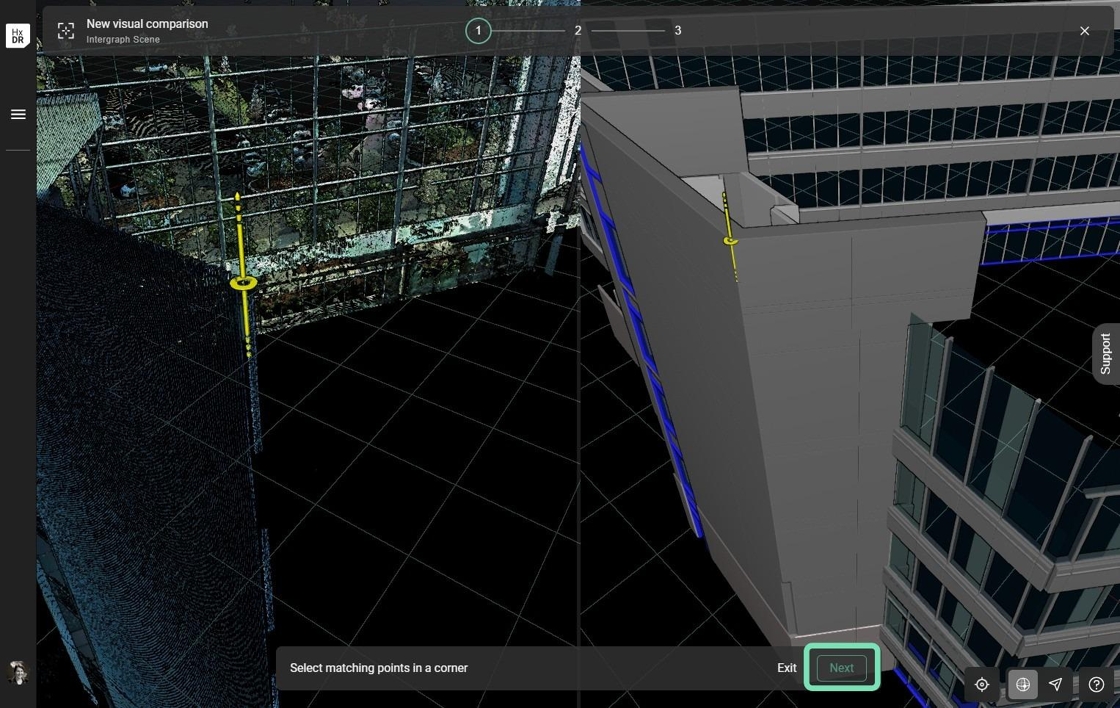
7. Begin by selecting a common point on each Asset. Precise point picking is important to ensure an accurate alignment.
After a point is selected, a marker will be placed. The point on either Asset can be adjusted.
Select Next.

8. Identify a horizontally distant point and repeat the point selection process in each node.
Select Next.

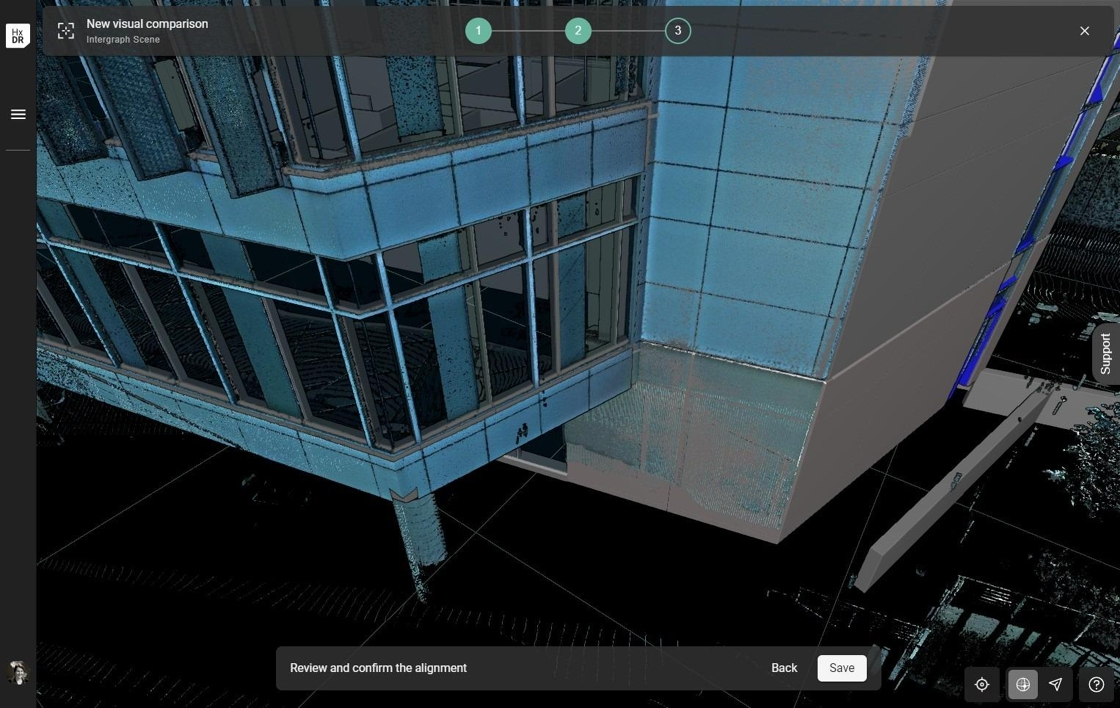
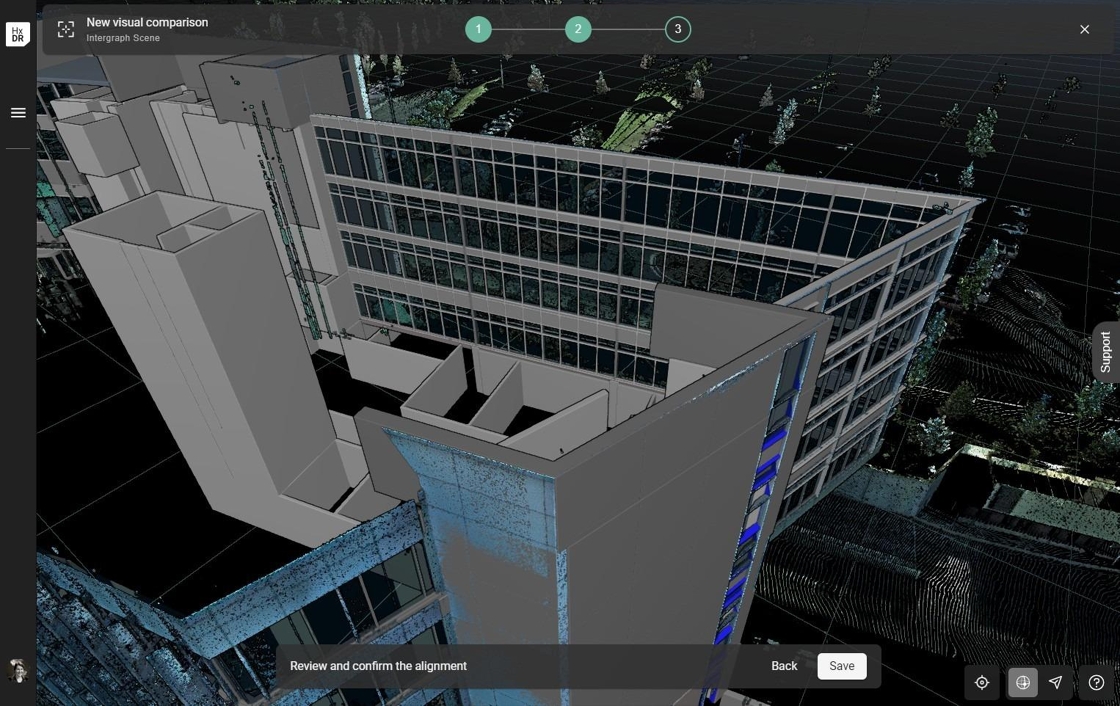
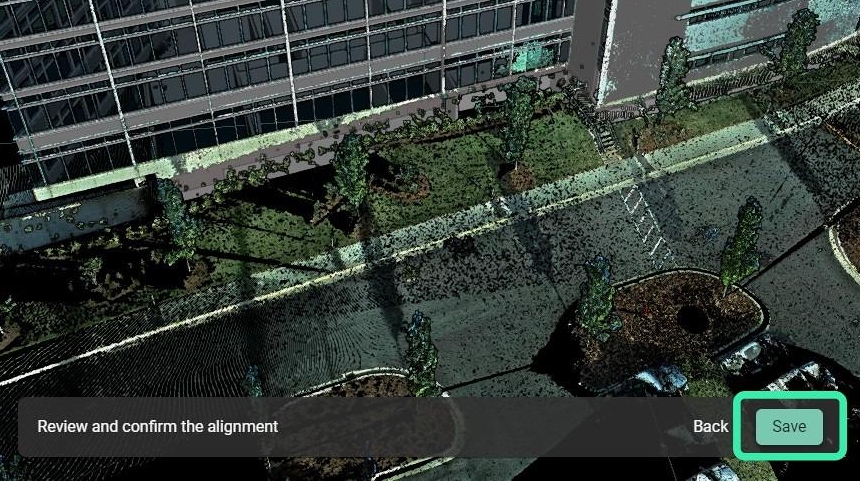
9. Review the alignment by visually inspecting the two nodes at various places within the alignment. You will want to see areas of intermingled points and model.
You may use the adjustment arrows to further refine the alignment or re-run the alignment from the beginning if you are not satisfied with the results.
 |  |
|---|

Directional movement arrows
10. After you are done with your manual alignment steps, you can press the Auto-align button to fully align your reality capture scan with your BIM model to the highest accuracy.
Launching Auto-Align after a manual alignment has been completed
Select Save to complete the alignment.

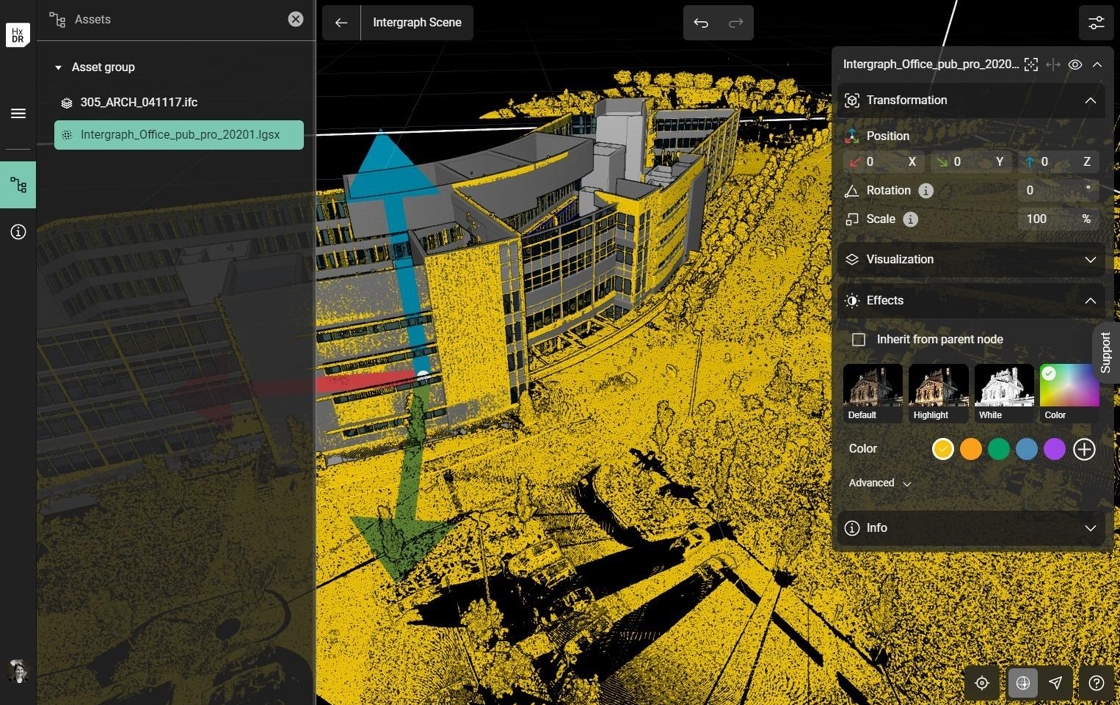
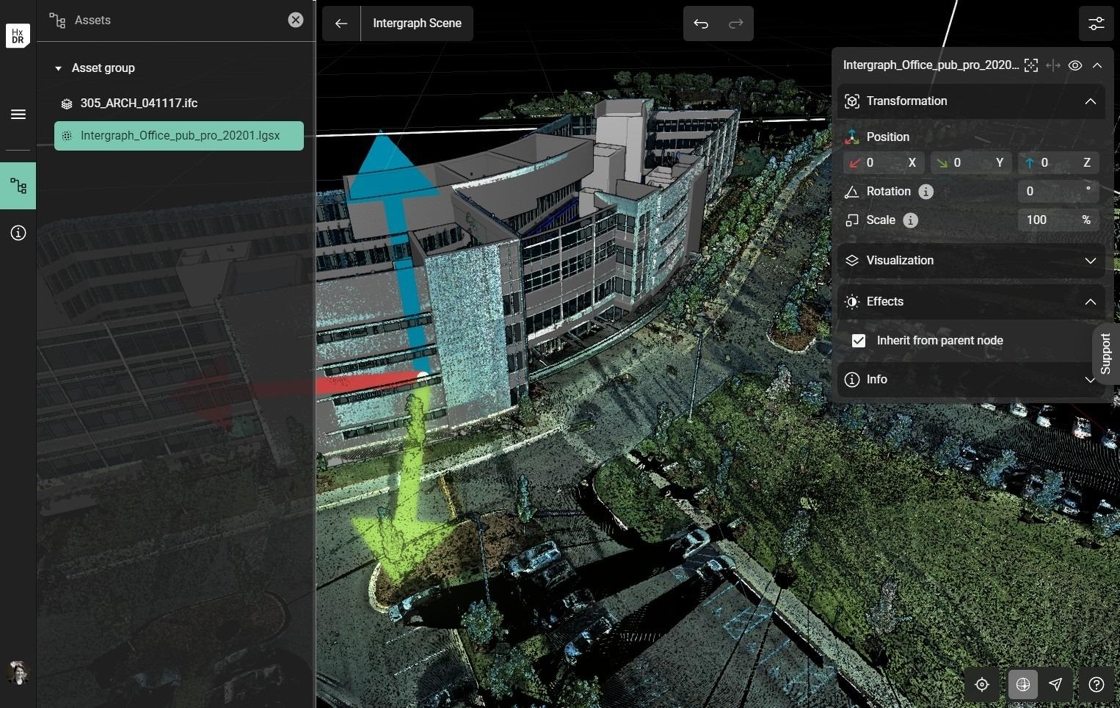
11. Once aligned, you may also adjust the visualization of the model or point cloud to better see the alignment.
We recommend switching from the standard grey model color to a more high-contrast color to inspect the alignment thoroughly.
a. Select the Asset.
b. Select Effects.
c. Unselect the Inherit from parent node box.
d. Select Color.
e. Select the desired color.